WordPressのテーマ(テンプレート)は、自由にカスタマイズでき、しかも、マウスクリックだけでカスタマイズできるものが多くあります。だからといって、あまりにもデザインにこだわりすぎてカスタマイズしてしまうと、お客さんからは操作しにくいホームページになってしまいます。
ここでは、すべてのテーマに共通するWordPressのカスタマイズの基本をまとめておきます。基本のカスタマイズだけでも、かなりのことができるので、参考にしてください。
企業ロゴ、キャッチコピー
ヘッダーの部分にロゴ画像を入れることができるのは、どのテーマでも共通です。注意しなければならないのは、画像サイズです。
それぞれのテーマでサイズが異なるので、合わせるのは当然なのですが、余白をうまくつかう工夫をしないと、全体とのバランスが悪くなります。
また、レシポンシブル・デザインのテーマを選択すると、パソコンで表示する画面と、スマートフォンで見る画面では、デザインが異なるので、両方でロゴの見え方を確認しておく必要があります。
キャッチコピーは、一般的にはWordPressの基本設定です。特に文字数制限はないので、何百文字でも、何千文字でも設定できます。しかし、ヘッダーの部分に表示されるので、そんなに長い文章を入れても意味がありません。長くても100文字程度でしょう。
このキャッチコピーは、テーマによって表示位置が異なるので、読みやすい表示になるように文字数を調整することがポイントです。
なお、改行はできないので、短く伝えたいことを短い文章にしましょう。
カラムデザインの変更
『2.WordPressテーマを企業で使うときにチェックするポイント』の項目でも書きましたが、WordPressは基本的に5つのパートに分かれています。これをどのように作るのかが大きくデザインを分けます。
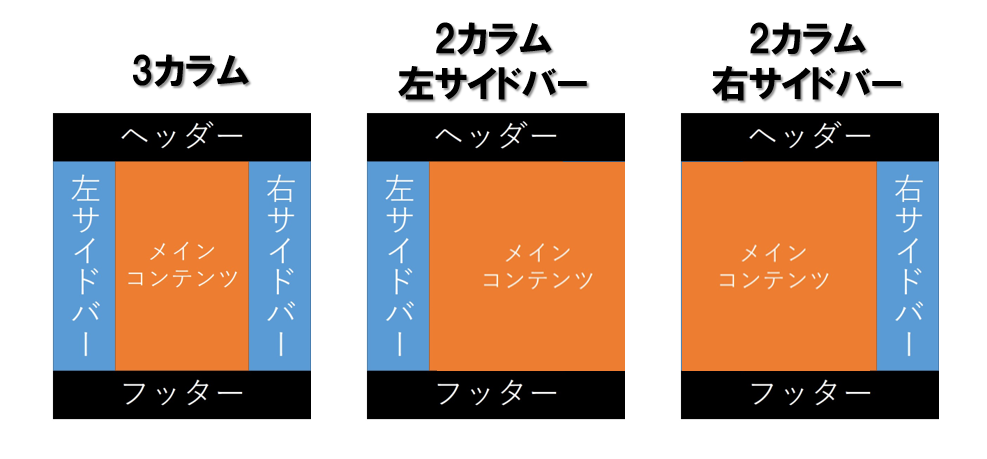
パソコンでのデザインでは、一般的には、2カラムか3カラムから選ぶようになります。これ以外の凝ったデザインもありますが、慣れていないので初めて見るユーザは混乱するだけで使い勝手が悪くなっていくので、避けましょう。

一般的に目線は、左から右へ動きます。これは、横書きの文章を読むときの動きです。その目線から考えると、3カラムの場合には、左サイドバーにメニューを入れて、コンテンツを読んでもらい、右サイドバーに問い合わせや資料請求へのリンクを設置するといった配置が考えられます。
2カラムの場合には、サイドバーにメニューを設定することになりますが、左サイドバーがいいのか、右サイドバーがいいのかは、迷うところです。それぞれにメリットデメリットがあり、どちらがいいかは、一概に言えません。実際に、何かコンテンツを入れて、ノートパソコンやデスクトップパソコンや、画面サイズの違う状態でどのように見えるかチェックして決めるといいでしょう。
 キャンペーンの案内や、イベント告知のページは、集中して見てもらいたいので、他の情報を極力排除します。そのためには、サイドバーのない1カラムのデザインを利用することが多くなります。
キャンペーンの案内や、イベント告知のページは、集中して見てもらいたいので、他の情報を極力排除します。そのためには、サイドバーのない1カラムのデザインを利用することが多くなります。
また、スマホでの画面は1カラムになるので、どのように見えるのかは、しっかり確認しておくことが重要です。
レシポンシブル対応のデザインであっても、パソコン画面と同じ情報が表示されるのか、表示されるとしても、サイドバーの情報はどのように見えるのかなど、細かくチェックしておきます。
ヘッダー、フッターの変更
ヘッダーは、最初に目に飛び込んでくる場所なので、非常に重要です。全てのページでトップに表示されることを考えて、企業イメージを表現できるものにしましょう。何度も目に入る部分になるので、しつこくなく、かつ、企業イメージを思い描けるようにする必要があるので、色使いには気を遣った方がいいでしょう。
フッターには、一番下までスクロールして読んでいただいた場合に見えるものなので、そういう状況で必要とする情報を入れるようにします。例えば、問い合わせ先や、会社概要へのリンクを入れ、シンプルなものにしておきます。
テーマを選び、それにマッチした内容にするのは、手がかかります。文章だけでなく、写真やイラストも必要になってくるので、社内だけで完成させるには、ハードルが高くなります。そのような場合は、遠慮なくオフィスエムまでご相談ください。御社にとって最適なテーマ選びをお手伝いします。

